其實教學課程提供了一個範例檔案做這個章節基本的編輯練習,但在系列文章的最一開頭就提過了,希望是自己理解後再重新建立出來的教學。
為什麼呢,不是因為唯很帥!
單純只是希望透過這樣的練習讓自己與持續閱讀這系列文章的人能更清楚整個脈絡與思維,當然我也擔心自己會不會卡在自己的舒適圈裡,寫出只有自己才懂的文章,但如果不這樣碰撞激盪,又如何創造出全新的內容呢。
原文是使用 Binding class ( 中文大多使用綁定 class 這樣的翻譯 )來做教學,顧名思義就如同原生 jS 寫法改成 VUE 的版本,其中有大量的語法糖可以使用,保證甜到心坎裡。
首先學習如何增加 class 到預定的 element 上,使用先前寫的 template 裡的 Add 按鈕進行示範( 一次修改一個,以避免混亂 )。
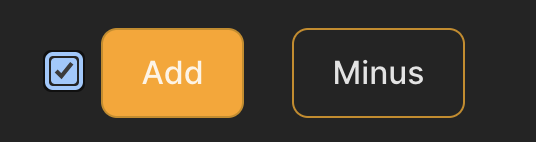
預期加上一個 checkbox ,當勾選的時後,Add 鈕會加上 bgAdd 這個 class,而這個 class 會顯示橘色背景;在此記得,當要客製化 CSS 時需要加上相對應的設定,因此先建立下列設定於 script 之後。
<style>
.bgAdd {
background-color: orange;
}
</style>
接著,在 template 將
<button type="button" v-on:click="addMusicQuotes" class="border-yellow-600 m-3">
Add
</button>
修改成為
<label>
<input type="checkbox" />
</label>
<button type="button" v-on:click="addMusicQuotes"
class="border-yellow-600 m-3"
:class="{ bgAdd: bgOrange }"
>
Add
</button>
接著在 script 裡 data(){return{...}} 的原本內容最後一行加上以下寫法( 請務必記得使用 “,” 這個做分格唷 ),這會使 bgorange 回傳 false ( 設其為假 )
bgOrange: false

接著再將 template 裡的 label 新增如下,使其在被勾選進行綁定,並且回傳 true( 讓 bgAdd: bgOrange 這件事轉換為真 )
<label>
<input type="checkbox" v-model="bgOrange" />
</label>
這時候重整頁面並點選 checkbox 便能看到對背景色彩的改變效果。

由於今日時程緊湊,僅能擠出一點點內文,希望各位能見諒。
明天將介紹其他的寫法。
